Manual de Usuario KIU AUTH
Luga (Deactivated)
Yulmah Betancourt (Deactivated)
Diego Almeyra (Unlicensed)
Introducción
El presente manual tiene por objetivo facilitar la comprensión de la configuración del front-end de los sistemas Web Check-in y KIBE, por medio de la aplicación CSS.
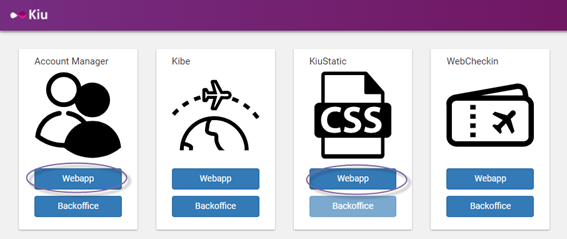
Los accesos a cada modulo se dividen en las siguientes categorías:
- Backoffice: contiene la administración general de cada módulo para realizar las tareas de máxima configuración
- WebApp: acceso a las aplicaciones

Kiu Static
Configuración de Estilos
La experiencia de navegación y facilidad que ofrece un sitio para poder utilizarlo es tan importante como la que el usuario experimenta por medio de la visión. Ambos factores influyen de manera positiva o negativa sobre él y lo predisponen de igual manera por el resto de la sesión. Hay combinaciones de formas y colores que permiten la armonía entre estos elementos y una consecuente relajación de los sentidos, sin mencionar lo importante que son para la identidad de la marca. KIU ofrece la oportunidad de customizar la tipografía y colores en las distintas secciones de su página, acompañando el estilo esencial de su producto/servicio. Para lograr esto, KIU agrupó de forma standard las distintas secciones y funcionalidades para seleccionar los colores y fuentes que mejor se adapten a su estilo.
Acceso

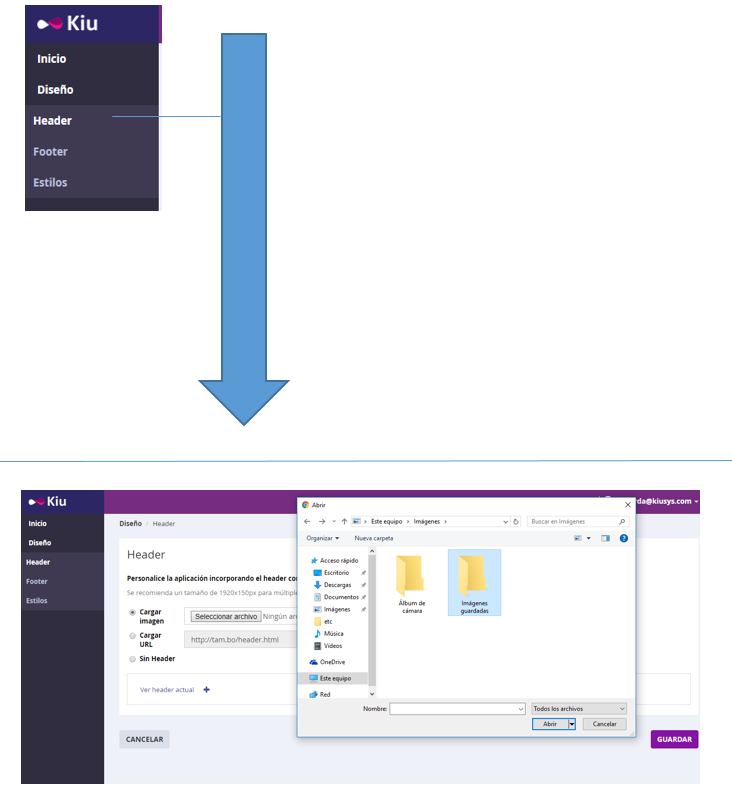
Diseño
Permite seleccionar si el header o el footer de la/s página/s contendrán algún diseño personalizado o extraído de alguna URL, de este modo podremos cargar una imagen seleccionando un archivo (Cargar imagen), desde una URL (Cargar URL) o no cargar nada en absoluto (Sin Header). De la misma manera, procederemos para el footer. En ambos casos, siempre podremos ver el archivo o imagen cargada actualmente haciendo clic en Ver Header actual o Ver Footer Actual.
Además Cancelar / Guardar: ambos botones cancelan o guardan la operación respectivamente.

Avatar
Esta sección permite modificar la visualización del estilo de avatar y background-color de los pasajeros correspondiente a la página de Datos del Pasajero.
- Tipo de pasajero: Modifica el icono con el cual se visualizarán la identificación de los usuarios.
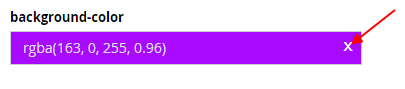
- Background-color: Modifica la tonalidad de fondo con la cual se visualizarán el icono seleccionado.
![]()
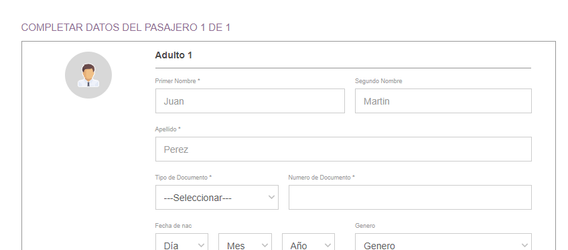
Ejemplos de selección de avatar y background-color:
- Front Travellers Details

En caso que se desee volver a la configuración por defecto del background-color se debe eliminar (desde la x) 
Estilos
Los estilos permiten modificar la composición de color y fuente de las distintas secciones detalladas al presionar el botón
Title
Corresponden a todos los textos que son de tipo títulos, es decir, aquellos que indican el contenido de la sección.
Color: Modifica la tonalidad de color con la cual se visualizarán los títulos en la página.
Font-family: Permite indicar el tipo de tipografía con la cual será mostrada la letra correspondiente a los títulos.
En una página pueden existir varios títulos.
Ejemplos:
- Backoffice

- Página IBE

Body
Permite modificar el estilo del cuerpo de la página, es decir, la estructura en si.
El Body incluye además la sección de resumen de reserva ubicada al lateral derecho de las pantallas.
Color: Modifica la tonalidad de color con la cual se visualizarán la fuente de la página.
Font-family: Indica el tipo de tipografía con la cual será mostrada la letra correspondiente al contenido.
Ejemplos:
- Backoffice

- Página IBE

Header
Los headers son todos los encabezados de las tablas y la ruta de navegación. Este tipo de estilo también aplica para los laterales de los resultados de búsqueda, en el cual se indica el número de vuelo.
Background-color: Modifica la tonalidad de color del fondo de los recuadros donde se encuentran los encabezados.
Color: Indica el tipo de tipografía (letra) con la cual será mostrada los encabezados.
Ejemplos:
- Backoffice

- Página IBE

Selector de Vuelo
Corresponde a la modificación del paso dos en el flujo, es decir, selección de vuelo en la sección de tarifa seleccionada por el usuario y el paso uno del itinerario Web Check In (tarjeta de pasajeros a embarcar / chequear).
Background-color: Cambia la tonalidad del fondo del recuadro de tarifa seleccionado por el usuario.
Color: Modifica el color del borde del recuadro formado tras la selección de tarifa seleccionada por el usuario.
Ejemplos
- Backoffice

- Página IBE

- Backoffice

- Página Web Check In

Descriptor Texto Informativo
Esta opción permite modificar el color de fondo que corresponde al texto descriptivo en el cual se indica las condiciones de la tarifa.
Background-color: Modifica la tonalidad de fondo con la cual se visualizarán el contenido la página.
Color: Indica el color de la letra correspondiente al texto descriptivo en la cual se indica las condiciones de las tarifas.
Ejemplos:
- Backoffice

- Página IBE

Barra de Navegación
Permite modificar los bordes derechos en la sección de ruta de navegación y en el resumen de información del paso dos selección de vuelo.
Border-Left-Color: Modifica la tonalidad de color de las figuras indicadas en el ejemplo.
Ejemplos:
- Backoffice

- Página IBE

Barra de Navegación Back Arrow
Permite la modificación del color en la ruta de navegación ubicada en la parte superior de la pantalla.
Border-bottom-color: Modifica la tonalidad de color en la parte inferior (posterior) de las figuras.
Border-top-color: Modifica la tonalidad de color en la parte superior (posterior) de las figuras.
Ejemplos
- Backoffice

- Página IBE

Botón
Esta opción permite la modificación de los estilos correspondiente a los botones que se encuentran en el flujo de la IBE y Web Check In.
Background-color: Admite la modificación del color de fondo de los botones.
Color: Posibilita la opción de cambiar el tono de la letra de cada botón.
Ejemplos:
- Backoffice

- Página IBE

- Backoffice

- Página Web Check In

Botón Over
Permite modificar el fondo del botón una vez el cursor (mouse) se encuentra posicionado sobre el mismo.
Background-color: Modifica la tonalidad de color del fondo del botón cuando el botón está sobre el mismo.
Ejemplos
- Backoffice

- Página IBE

- Backoffice

- Página Web Check In

Selección Activa
Esta opción permite modificar el color de fondo y de la letra del paso en el cual se encuentra el usuario y una selección activa de una lista como en el caso de checkin, por ejemplo vuelo o asiento en itinerario y selección de asientos.
Background-color: Modifica la tonalidad de fondo con la cual se visualizarán el contenido la página
Color: Indica el color de la letra correspondiente al texto descriptivo en la cual se indica el nombre del paso actual.
Ejemplos:
- IBE Fondo

- Backoffice Fondo

- IBE color de texto

- Backoffice color de texto

- Página Web Check In

Selección Activa Flechas Posteriores
Permite la modificación del color de fondo de las flechas posteriores del paso activo, ubicadas en la parte superior de la pantalla.
Border-bottom-color: Modifica la tonalidad de color en la parte inferior (posterior) de las figuras.
Border-top-color: Modifica la tonalidad de color en la parte superior (posterior) de las figuras.
Ejemplos:
- IBE flecha posterior inferior

- Backoffice flecha posterior inferior

- IBE flecha posterior superior

- Backoffice flecha posterior superior

Selección Activa Flecha Frontal
Permite modificar los bordes derechos en la sección de ruta de navegación y en el resumen de información de la barra superior que indica los pasos, específicamente el paso actual.
Border-Left-Color: Modifica la tonalidad de color de las figuras indicadas en el ejemplo.
Ejemplos:
- IBE flecha frontal

- Backoffice flecha frontal

Transacción de Pago Aceptado
Modifica el color de fondo del mensaje de cobro satisfactorio.
Ejemplos:
- IBE fondo Transacción

- Backoffice fondo Transacción

Transacción de Pago Rechazado
Modifica el color de fondo del mensaje de cobro rechazado.
Ejemplos:
- IBE fondo Transacción

- Backoffice fondo Transacción

Siguiente y Anterior
Modifica la tonalidad de fondo de la fecha seleccionada para la cual se busca el vuelo.
Ejemplos:
- IBE fondo Fecha

- Backoffice fondo Fecha

Flecha de Resumen
Modifica el color de fondo de la flecha derecha ubicada en el resumen del vuelo tal como se muestra en la figura inferior:
Ejemplos:
- IBE fondo Flecha Resumen

- Backoffice fondo Flecha Resumen

Selección de asientos
Permite cambiar el color del asiento seleccionado y la ruta de vuelo, en la página Selección de asientos de Web Check-in.
Color: Permite cambiar color de icono de asiento y texto de ruta.
Ejemplos:
- Backoffice

- Página Web Check In

Botones de acción
Modifica el color de fondo y texto de los botones de edición de Web Check-in, en tarjeta de embarque.
Background-color: Permite cambiar el color de fondo de los botones
Color: Permite cambiar el color del texto / iconos.
Ejemplos:
- Backoffice

- Página Web Check In

Botones de expansión
Permite cambiar el color del texto, flecha y botón en el paso Datos de Pasajeros de Web Check-in, al seleccionar uno de ellos para expandir / contraer y completar.
Color: Modifica el color de texto, flecha y botón expandir / contraer.
Ejemplos
- Backoffice

- Página Web Check In

Términos y Condiciones
Modifica el color del texto que aparece en Portal Landing de Web Check-in, para desplegar el pop up con adjunto de términos y condiciones.
Color: Permite cambiar color de texto.
Ejemplos:
- Backoffice

- Página Web Check In

Aviso
Modifica el color de fondo y texto de los avisos en, por ejemplo, cambio de segmentos (vuelos en TK/KL) y avisos para vuelos cerrados
Background-Color: Modifica el color de fondo del mensaje.
Color: Modifica el color del texto del mensaje.
Ejemplos:
- Backoffice

- Página Web Check In

Filas
Modifica el color de los registros que no son selección activa, en tipo detalle de cabecera (filas o registros de una lista). Esto aparece por ejemplo en Selección de asientos, para las filas no activas y listadas del itinerario y de los pasajeros de la derecha.
Background-color: Modifica el color de fondo de la fila.
Color: Modifica el texto que se encuentra sobre el fondo.
Ejemplos:
- Backoffice

- Página Web Check In

Ruta de itinerario
Permite modificar el texto de la ruta de vuelo, dentro de la página de selección de asiento.
Color: Cambia el color de texto.
Ejemplos:
- Backoffice

- Página Web Check In

Asiento No Disponible
Modifica el color de los asientos no disponibles en el mapa de asientos:
Background-color: Modifica la tonalidad del color del fondo de los asientos no disponibles.
Color: Indica el color de la tipografía de los asientos no disponibles.
Ejemplos:
- IBE

- Backoffice Asiento No Disponible

Asiento Disponible
Modifica el color de los asientos disponibles en el mapa de asientos:
Background-color: Modifica la tonalidad del color del fondo de los asientos disponibles.
Color: Indica el color de la tipografía de los asientos disponibles.
Ejemplos:
- IBE

- Backoffice Asiento Disponible
Color de Fondo Web Check in
Modifica el color de fondo de la aplicación:
Background-color: Modifica la tonalidad del color del fondo de los elementos, como el body.
Ejemplo:
- Backoffice

- Página Web Check In
Fondo para Box de Pasajeros en Itinerario de Web Checkin
Modifica el color de fondo de las tarjetas de pasajeros a seleccionar en el itinerario:
Background-color: Modifica la tonalidad del color del fondo del elemento.
Ejemplo:
- Backoffice

- Página Web Check In

Kiu Account Manager
Configuración de Perfiles
Los permisos contenidos en roles que accederán a las aplicaciones están disponibles para su administración en el Account Manager. Estos se asignan a usuarios para que ingresen a la aplicación con un determinado perfil o nivel de acceso.
Como ya hemos mencionado, los roles administradores en la máxima jerarquía son usuarios de seguridad informática/sistemas que poseen este privilegio desde BackOffice.
Nosotros utilizaremos el botón WebApp:

Esto nos permite acceder a:
- Crear usuarios
- Cuentas
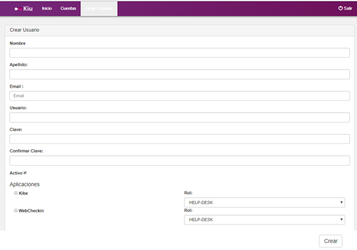
Crear usuarios
Podemos crear los usuarios que accederán al sistema que indiquemos en este formulario:

Completando los campos y asignando a cada aplicación un rol, al crear ese usuario el mismo obtendrá un rol en dichas aplicaciones para poder acceder y hacer uso de ella.
Los roles y aplicaciones visibles serán los mismos que el usuario autenticado tiene asociados a su cuenta.
Podemos eliminar, modificar o consultar los usuarios creados en las aplicaciones accediendo a Cuentas.
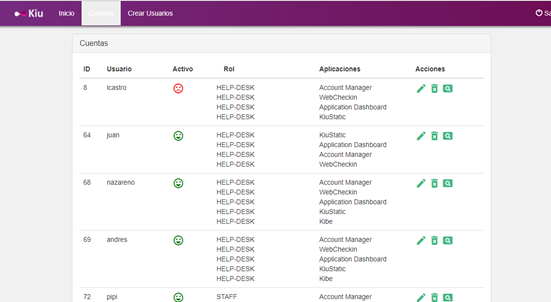
Cuentas

- Aquí vemos si el usuario está activo o no y con qué rol de manera rápida.
- Por medio de las acciones, lo consultaremos
 , editaremos
, editaremos o eliminaremos
o eliminaremos 
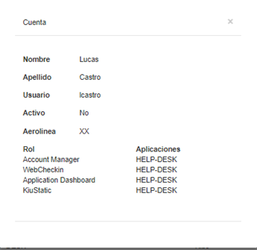
Consulta

Edición
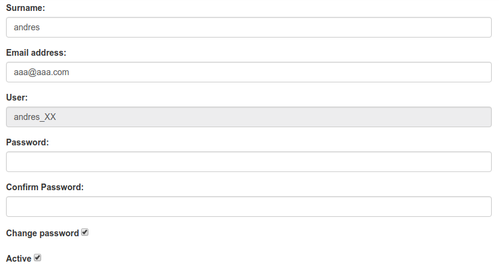
Es posible editar todos los usuarios visibles en Cuentas, incluyendo el propio. En caso de editar el usuario autenticado, existe la opción adicional de modificar su contraseña.
Aquí vemos la opción adicional de Modificar Contraseña para editar el usuario actualmente autenticado.
Cada vez que se modifique/elimine un usuario, el mismo dejará inmediatamente de estar autenticado y deberá volver a autenticarse en la plataforma.
Log Out
Es importante recordar salir siempre de las aplicaciones una vez finalizadas las tareas, para evitar el uso indebido